
网站的速度通常决定了我们留在网站上的可能性。事实上,对于一些我们来说,速度比网站的外观更重要。必须等待页面加载可能会非常烦人,而且通常情况下,我们很快就会失去兴趣并继续前进。
这对业务不利。如果您希望客户在您的产品上逗留一段时间,如果您希望您的SEO排名保持竞争力并且通常为您网站的访问者提供更好的体验,那么速度应该在您的优先级列表的顶部附近。
幸运的是,互联网上许多丰富的礼物中都有免费的工具来做到这一点。这些服务衡量网站或应用程序的速度,以便更好地实现优化。程序通过一系列不同的测量来完成此任务。
他们看到的问题包括可能导致加载问题的插件问题,分析内容交付网络(包含大量网站内容的代理网络和数据服务器),发现阻碍信息流的大型媒体文件,评估JavaScript等等。
虽然有很多这样的工具可供选择,但在下面你会找到15种最好的工具。然而,在我们进入列表之前,我们应该查看一些基本的网站速度术语,以便您可以更好地了解这些工具提供的内容以及它们之间的区别。
第一个字节的时间。这是Web速度分析的基本概念。它衡量了Web服务器的响应能力。当您在浏览器顶部的URL栏中输入地址时,您将向该页面发送加载请求。它响应您的请求的速度是第一个字节的时间。
HTTP请求。当您将该请求发送到服务器时,网站和您的计算机通过他所谓的超文本传输协议进行通信。HTTP基本上是在终端和托管站点的服务器之间传递的一系列消息。某个网站发出的HTTP请求越多,它就越慢。您可以通过多种方式减少HTTP请求的数量,包括删除第三方插件。
JavaScript和CSS。这两个术语描述了编写许多网站和网站组件的语言。特别是关于网站速度,我们通常对一个名为render-blocking的属性感兴趣,这是运行JavaScript和CSS的一些网站组件用来确保它们先于其他任何东西加载。可以理解,这可能会减慢整个网站的速度。
缩小。顾名思义,缩小是从您的网站中删除任何无关元素的行为。我们的目标是实现您网站的最小风格,其中包含所有必要信息,但易于加载。缩小工具可以执行删除空格和换行符等操作。


Uptrends的优点在于提供超过35个不同的地方供您在进行速度测试时选择。最终报告为您提供了域组评估和瀑布分析(瀑布图表让您直观地看到顺序引入的正值和负值的累积效应)。然后,域组报告进一步详细说明,将资源分为不同的类别(例如,社交媒体,广告,第三方等)。
通过瀑布分析,您可以准确确定站点中哪些元素导致最大延迟。它检查每个元素的HTTP标头,使分析根本原因变得非常简单。域组分析非常灵活,可让您决定要通过哪种配置检查您的网站。
除此之外,Uptrends还提供实时浏览器监控功能,让您可以体验典型用户访问您网站的体验,包括错误,正常运行时间和总加载时间信息,并以易于访问的格式呈现。通过“全页检查”,您可以查看网站的每个元素如何影响加载时间。全页检查中包含第三方监控,因此您可以防止第三方内容减慢您的网站速度。
Uptrends软件包附带用户分析,社交媒体脚本,内容交付网络性能检查和视频播放器嵌入分析。完成所有分析后,Uptrends会提供按计划提供的自定义报告。您可以确定网站在哪些方面遇到问题,以便更好地定制您的回复。
作为世界上最强大的网站监控工具,Uptrends提供30天免费试用。除了网站性能监控外,它们还提供对网站本身,Web应用程序,移动设备上的网站以及内部/外部服务器的监控。总的来说,Uptrends是一个强大的工具,提供基于位置的洞察力,高度详细地测量性能并提供跨不同互联网协议(包括HTTP,DNS和SQL)的使用。

PerfTool是一个完全开源的工具,最初被设想为流行的软件存储库和Web托管服务Github上的项目。PerfTool是一个客户端应用程序,它收集有关网站的信息,然后显示它。它生成的报告非常容易阅读。
根据其Github页面,perftool是一个npm包,用于显示有关网页的信息--Google PageSpeed Insights得分,HTML错误,有关如何解决性能问题的信息,CSS资源数量等等。
PerfTool的好处是它将三个数据源合二为一。有一个Google PageSpeed Insights(下面会讨论)测试网站的基本性能,Devperf为您提供统计信息,W3CJS用于验证HTML(检查代码以确保它是正确的)。
PerfTool提供200多种不同的性能指标,包括页面统计信息,建议,资源数量,加载时间和代码错误。获得PageSpeed报告后,您可以同时测试多个页面。有了这些信息,您可以将当前表现与过去的表现进行比较,或设定分数基准。
如果您一次测试整个站点,PerfTool特别有用,因为您不必逐页测试它。除了Perftool之外,Devbridge的开发人员还发布了一个风格指南,以帮助用户创建,共享和自动化其品牌的可视化库。Devbridge之前曾与AON,Fitch Ratings,Mazak,芝加哥艺术学院和kCura合作过。

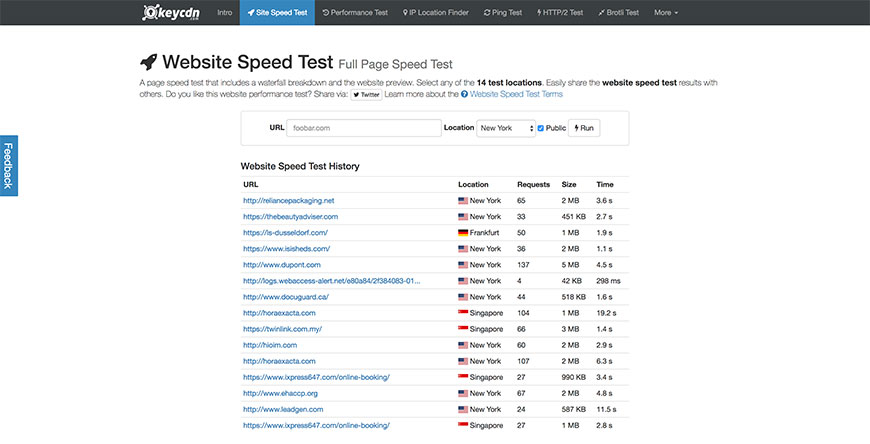
KeyCDN提供了一个非常快速和轻松的性能测试,具有丰富的细节。大约有14个不同的位置可供选择,您可以选择将结果设为私有或公开。KeyCDN的Speed Test开发的报告包括瀑布分析和网站预览。
从报告中,您可以看到所做的HTTP请求数,请求页面的大小以及加载时间等。该工具响应迅速,也适用于手机。KeyCDN借鉴其作为实时内容交付网络(CDN)的经验,提供此网站性能工具。CDN是全球分布的代理服务器和数据中心网络,在向客户提供服务时提供高可用性和性能。例如,它们用于运送软件包和游戏。
KeyCDN的速度测试已准备好HTTP / 2,使其成为更高级的网站性能工具之一。HTTP / 2是2015年发布的HTTP的高级版本。此外,Speed Test还提供TCP优化。TCP或传输控制协议是一组协议,用于管理数据包在Internet上的发送方式。KeyCDN的速度测试还具有100%的SSD(固态硬盘)覆盖率,这意味着该工具可以测试任何东西。
在HTTP / 2之上,速度测试具有原始屏蔽,RESTful,实时状态和即时清除功能。KeyCDN在IP Anycast和路由中使用的全球网络基于高延迟,意味着具有良好的性能,可扩展性和速度。如前所述,网络是游戏和软件交付的理想选择,也适用于广告,不同类型的网站和内容管理系统(例如,WordPress)。
CDN中的服务器网络不仅可以提供速度,可用性和可扩展性,还可以确保页面请求始终到达最近的存在点。用户关闭POP,页面加载速度越快,数据丢失的次数就越少。通过这种方式,CDN有助于降低成本并提高可扩展性。凭借整体网络中的这些优势,他们的网站性能工具如此顶级也就不足为奇了。

dotcom-monitor的优点在于它提供了来自25个不同位置和7种不同浏览器的测试。您甚至可以同时运行所有全局测试。使用其他工具,您只能从每个位置单独运行它们。测试完成后,您可以选择单独的报告进行瀑布分析。
报告分为五个部分:摘要,性能,瀑布图,主机分析和错误。由于界面易于使用,所以很容易理解所有信息。通过其质量报告,dotcom-monitor允许您查看网站的哪些元素很慢或缺失,并通过浏览器向您显示所有页面元素的加载时间。
该服务是完全免费的,甚至允许通过云服务进行测试(例如,您可以在亚马逊 - 美国东部测试您的站点)和跨越国家防火墙(例如中国的长城防火墙)。dotcom-monitor的团队不断开发新工具,因此该工具似乎能够做得更多。
目前,报告允许您全天候监控网站的性能,并按位置汇总。您可以通过易于阅读的瀑布图表上的信息确定最快和最慢的10%元素。如前所述,报告还提供了主机细分。这包括DNS,SSL,第一个数据包,连接,下载等。
DNS或域名系统本质上是互联网的电话簿,允许它查找连接到它的任何设备,而SSL或安全套接字层是互联网的主要安全技术,允许在数据发送和接收之间进行加密。
最重要的是,该工具可以让您检查错误和诊断。您可以使用ping测试来测试网络的连接,该测试可测量网络上的可用性和响应时间。这使您可以更快地诊断错误。总部位于明尼苏达州明尼阿波利斯的dotcom-monitor目前正在开发一种新的负载测试平台,为用户提供更多功能。

由Patrick Sexton(本地上市服务Moz Local背后的人)开发的Varvy Pagespeed Optimization是一个分五个部分提供报告的工具。这些是CSS交付,页面速度问题,资源图,服务和JavaScript使用。使用所有这些信息,该站点提供了可以优化的图形表示(例如,渲染阻止)。Pagespeed网站的整个部分专门用于SEO,并且有关于如何使您的网站更加SEO友好的无数有用提示。
Sexton先生在提供有关如何优化网站的文档方面做得非常出色,而Varvy更像是一套教程,而不是直接的服务。这些教程包括关键渲染路径的课程,使用浏览器缓存和延迟JavaScript加载。
还有关于减少服务器响应时间,启用压缩,启用保持活动,最小化重定向,优先处理可见内容,优化CSS传递,CDN,避免错误请求,推迟JavaScript,最小化DNS查找等等的指令。每个教程都以简单,引人入胜的风格进行解释,并附有Patrick自己的小图表来指导您。
如果您是webperf(网站性能)世界的新手,那么几乎没有比Varvy更好的起点。该服务的最佳方面之一是其移动优化指南。自从Google在2016年5月增加了适合移动设备的排名信号的强度以来,人们越来越重视移动网站的可访问性。为确保您的网站在智能手机中保持竞争力,您一定要仔细阅读有关移动优化的Varvy教程。

PageScoring是一款简单易用的工具,设计简约。通过其报告,您可以查看总体加载时间以及域查找,页面大小,下载时间,重定向时间和连接时间。您还可以查看所有资产(即页面元素,包括内容,图形,视频等)以及引导每个资源所需的时间。
如果你的目标是快速无痛地检查你网站的表现,那么PageScoring可能是你最好的选择。与网站本身一样,这些性能工具将根据它们的工作速度来判断。研究表明,50%的网站访问者希望网站在2秒或更短的时间内加载,而40%的网站访问者如果加载时间超过3秒则会放弃该网站。
同样,测试网站的性能也是许多人希望快速完成的事情。PageScoring允许您只输入域名,然后快速提供内容加载时间的详细显示,以及各种传输过程的报告。它是一种实时测量性能的绝佳工具,可以隔离数据以改进分析和改进措施。
Pagescoring界面可能是此列表中最简单的骨骼。如果你访问下面的链接,你看到的只是一个地址栏,字面上是三个句子,还有一个反馈按钮。但是不要让外表欺骗你。Pagescoring仍然是评估您网站性能的强大工具。

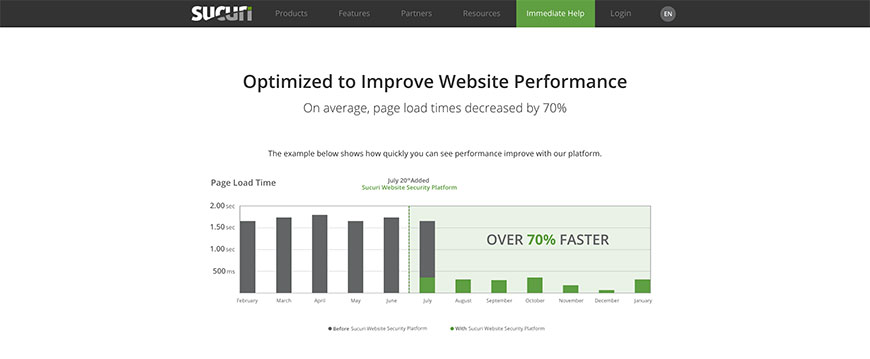
另一种快速简便的工具是Sucuri Load Time Tester。基于全球硬件支持和测试网络,Sucuri为您的网站提供从A到F的全球评级。它衡量用户连接到您网站所需的时间以及完整加载一个页面需要多长时间。(即,到第一个字节或TTFB的时间)。
需要记住的一件重要事情是,使用CDN可能会影响该工具的运行。使用CDN,连接时间可能很短。如果你的TTFB和总时间不是偏低,你就不会在性能方面使用这个工具。
除性能测试外,Sucuri还提供Web安全和保护,备份工具以及具有检测功能的防火墙。总的来说,该服务声称页面加载时间增加了70%。由于其现有的CDN网络,Sucuri可以与用户现有的CDN集成,配置团队可以随时处理任何技术障碍。
Sucuri自己的服务器非常高性能,建立在全球Anycast网络上。(Anycast是网络的寻址和路由方法,其中基于接近度,成本,健康和其他措施将数据发送到网络中的节点)。Sucuri提供快速HTTP / 2支持,GZIP压缩,优化配置和智能缓存。
这意味着网络中内置了高可用性和冗余,这有助于防止网络出现故障。Sucuri网络的安全性也非常先进,安全运营中心全年24小时全天候运营,可以应对任何攻击。
使用Sucuri的加载时间测试仪将有助于提高缓存和CDN的速度; 使用Sucuri的网络将抵御分布式拒绝服务攻击,黑客攻击,蛮力企图。另外,您不需要安装任何东西来使用Sucuri。您只需要更改DNS,他们的团队将帮助您进行设置。

用于测试网站性能的最佳工具之一是Google的PageSpeed Insights。事实上,该工具非常好,此列表中的许多其他工具仅提供从PageSpeed获取的信息。该服务将您的网站从1分到100分,其中85分以上被认为是好的。该工具有桌面版和移动版。通过报告您网站的性能,它还提供了建议(例如,更改图像)。
PageSpeed测量两件事 - 负载在上面的时间(即,页面上半部分加载所需的时间)和整页加载的时间。在移动设备报告中,还有一个用户体验工具,您可以根据视口配置,适当的字体大小以及点击目标的大小(如按钮和链接)进行评分。Think With Google服务中的新速度测试工具以极具吸引力的方式呈现所有这些信息。
PageSpeed的工作原理是,每次从桌面和移动代理获取域URL两次。结果是网站排名超过100,基于哪些网站被分类为“好”,“需要工作”和“差”。除了桌面版和移动版之外,PageSpeed还有一个Chrome扩展程序,允许您从“开发者页面速度”选项卡中测试任何页面。
总的来说,Google PageSpeed Insights为您提供了一个关于网站速度以及您需要采取哪些措施来改进它的健康图片。由于该工具属于Google,因此您可以确定它会不断得到改进。
有一点值得注意 - 该工具可以根据与网络无关的页面性能(HTML,内部和外部资源,配置)来衡量您网站的相对性能。站点性能的绝对度量取决于您的本地网络和硬件条件。

YSlow是Google的PageSpeed的开源替代品,基于雅虎的高性能网站规则。这些工具分析一个网页,并告诉你它与雅虎的规则有关。该项目由网页测试项目的Marcel Duran维护。
YSlow测试站点的过程分为三个步骤。它首先抓取DOM(文档对象模型,一个读取HTML和其他Web代码以生成页面的应用程序接口)来查找所有元素。然后它获取有关每个元素的信息。最后,它获取信息并为每个规则生成成绩,从而产生总体成绩。
雅虎的高性能网站规则是影响网页性能的34条规则的集合。它们是由雅虎的杰出表现团队设计的。YSlow在其测试中使用了其中的23条规则。其中包括最小化HTTP请求,使用内容交付网络,使JavaScript和CSS外部,减少DNS查找,在多个浏览器上运行。

Pingdom速度测试是此列表中较为知名的工具之一。它提供的报告分为四个部分:瀑布图,绩效等级,页面分析和历史。页面分析进一步分为大小分析,每个域的大小,每个域的请求以及请求最多的内容类型。
Pingdom在四个地点测试该网站(美国两个,澳大利亚一个,瑞典一个),其性能报告包括有关网站改进位置的建议。结果按内容类型和域分解页面大小和请求。该服务是免费的,为每个页面元素提供有吸引力的视觉描绘加载时间。
页面分析功能非常详细。它深入了解服务器响应代码并告诉您诸如站点速度和运行状况之类的事情。由于存在不同的位置,几乎没有路由问题。出于同样的原因,可访问性也不是问题。页面分析进入HTTP服务器响应代码(指示站点速度,整体运行状况)。
除了用于测试的四个地点之外,还有70个全球投票地点,全年都可以使用。即使具有高级功能,Pingdom也具有成本效益。它检查网页的所有部分(加载时间,文件大小等)。您可以以任何方式对信息进行排序和过滤。不仅有绩效衡量标准和建议,还可以查看绩效历史趋势并分享结果。

Pagelocity提供了一种特殊的网站性能测试方法。它像其他服务一样对100个网站进行评分,但包括社交媒体,搜索引擎优化,资源和代码等因素。您还可以跟踪竞争对手进行比较。即使没有注册也是如此。注册免费帐户后,您将获得更多功能。
Pagelocity结果出现在代码视图和资源视图中。代码视图显示您是否在HTTP上运行,第一个字节的时间是什么,并且还以图形方式显示DOM元素。资源视图显示哪些Web元素占用了总页面权重(图像往往是最大的)。
根据他们的主页,Pagelocity目前已分析了近15,000页,这是该列表中工具的低端。但同样,通过了解竞争对手的表现,您可以获得的竞争优势是此服务所独有的。您可以进行并排度量标准比较,以确定您的比较优势和劣势。
对网站内容的评估通过关键字,标题和替代图像文本进行,以使网站更具吸引力。报告包括HTML和CSS的资源细分和编码建议。这包括对类/ ID,标签,第一个字节的时间和PageSpeed分析的帮助。这些报告提供了大量炫目的数据视觉效果,并且有很多关于性能的反馈。
该应用程序非常易于使用和响应。它适用于许多设备和平台。应用程序响应迅速,可在许多设备上使用。在线网站分析器Pagelocity是罗马尼亚人Andy Gongea的作品。

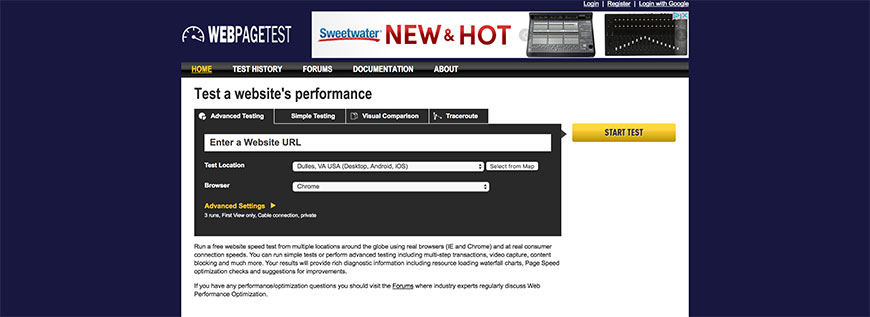
WebPageTest在25个浏览器(包括移动设备)的40多个不同位置对给定网站进行性能测试。仅这些数字就告诉您这项服务有多么有用。基于第一字节的时间,压缩,有效的CDN使用和缓存以及其他指标,网站被给予从A到F的等级。
生成的报告分为六个部分:摘要,详细信息,内容分析和细分,屏幕截图和性能评估。WebPageTest采用独特的方法进行网站性能测试。它包括第一个视图和重复视图,有助于诊断前面提到的第一次DNS查找延迟。
该服务的其他功能包括视频捕获,多步骤事务,内容阻止,禁用JavaScript,捕获视频,忽略SSL证书等。该服务对全球网站特别有用,因为它针对不同的领域以及使用不同浏览器的人。
报告丰富而详细,包括瀑布图,PageSpeed检查和许多有用的建议。

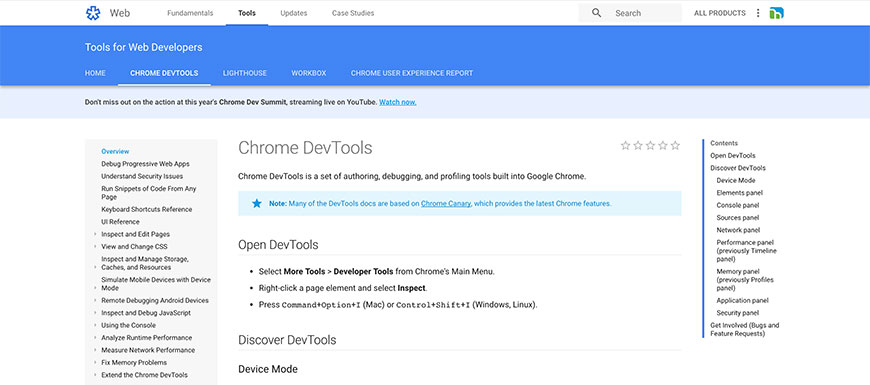
Google因为是谷歌而两次进入此列表。Chrome的DevTools选项卡中的内置网站性能分析器非常易于使用,但也具有许多高级功能。您可以随时在Chrome上启动DevTools(Windows上的F12或Ctrl + Shift + I,Cmd + Opt + I)。开发人员工具是Chrome中内置的一组Web创作和调试工具。
最新的DevTools更新采用旧的瀑布时间线,并添加了一个聚合细节的面板。您可以看到每个元素在时间方面的成本,并找出哪个元素成本最高。此外,您可以按域,子域和其他类别细分分析。该服务可让您查看DOM内容的加载时间和总加载时间。
您可以使用网络面板来衡量性能。您可以使用它来记录和分析网络活动,以查看加载信息(作为整体的站点的各个元素)。您可以过滤和排序显示的信息和信息,并以您想要的任何方式自定义面板。还可以选择查看渲染阻塞资源(我们在上面讨论过)。

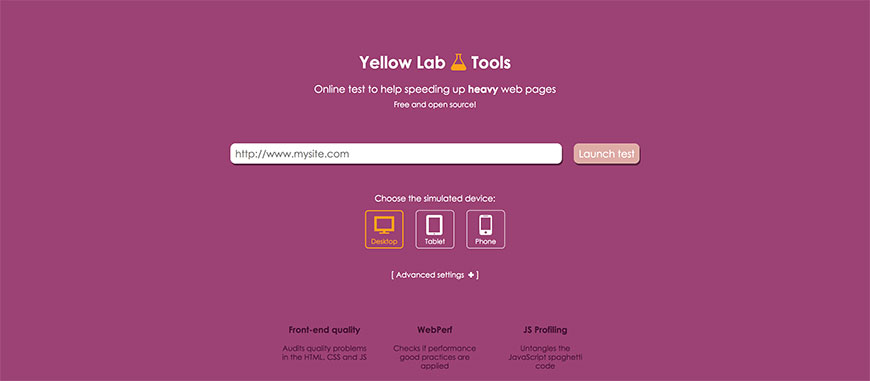
最新的网站性能工具之一由Yellow Lab提供,由法国网络专家Gael Metais带给您。Yellow Labs工具为用户提供了大量信息,还提供了许多独特的功能。这些包括JavaScript与文档对象模型的交互视图和各种代码验证问题。
Yellow Labs为您提供的最终全球得分基于以下几个因素:页面权重,DOM,CSS,请求,JavaScript和服务器配置。使用黄色实验室工具,您可以模拟不同的设备(桌面,平板电脑,手机),以查看您的网站在每个设备上的表现。您还可以执行各种测试,包括前端(HTML,CS,JS),JS分析(以清理JavaScript代码)和Web性能(根据行业最佳实践进行检查)。
这些工具是开源的,可以通过PhantomJS发送您的网站。这允许它收集指标和统计数据,然后为您提供分数。该工具为开发人员提供的详细信息使他们能够纠正错误并优化网站。Yellow Labs工具完全免费。

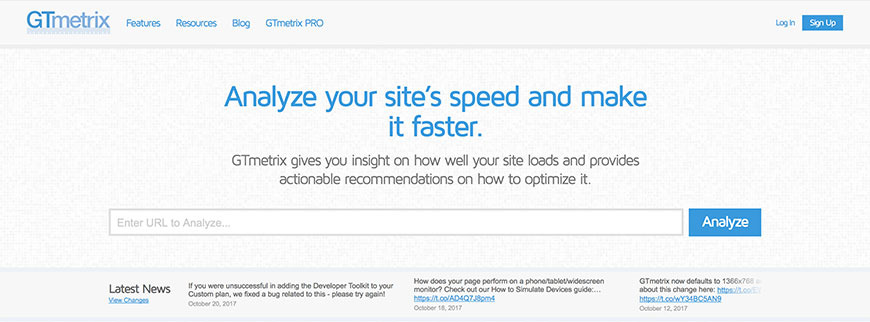
GTmetrix是市场上最好的网络性能工具之一。它基于PageSpeed和YSlow指标提供了非常详细的评估。它给出的最终成绩范围从F到A.GTmetrix绩效报告分为五个部分:PageSpeed,YSlow,瀑布图,视频和历史。您只需免费注册即可在七个不同的位置测试您的网站,并在Chrome和Firefox之间进行选择。
GTmetrix工具还允许您测试不同类型的连接(有线,拨号等),并提供视频播放和Adblock支持等高级功能。通过视频播放功能,您可以准确了解网站加载的瓶颈位置,而广告拦截功能可让您了解网站在没有广告投放时的行为方式。
使用免费帐户,您可以获得更多选择。交叉检查PageSpeed和YSlow,您可以查看网站加载时间的完整历史记录。除此之外,还有各种各样的报告选项。您可以选择将整个测试历史记录转换为CSV文件。
GTmetrix是最常用的网站性能工具之一,目前已分析了超过222,000,000页。这个数字每秒都在增长。参与GTmetrix的公司包括PayPal,Spotify,GoDaddy,Nike,HP,NBC和Nordstrom等。
使用GTmetrix,您可以选择每小时,每周,每月甚至(使用GTmetrix Pro)每小时监控您的网站!您可以根据满足的特定条件设置电子邮件警报(例如,PageSpeed得分低于特定阈值或页面加载时间达到某个值等)。
GTmetrix在7个地点(亚洲,南美,北美,澳大利亚,英国)拥有12台服务器,是该列表中最强大的工具之一。它甚至可以让您在Android手机上查看自己的表现,在手机上可以看到网站加载方式的可视化记录。这有助于您确定滞后发生的位置。该视频允许您将进程减慢到其原始速度的四分之一,并允许您移动到主要页面加载里程碑,使用类似幻灯片的视图,可以让您以新的动态方式查看页面加载。
GTmetrix提供的开发人员工具包使您可以选择在不同类型的设备上模拟具有不同屏幕分辨率的页面。您可以为常用选项创建一组预设。总的来说,GTmetrix提供监控,可视化,缩放和平移,注释,警报。Pro版本有青铜色,银色和金色(分别为每月15,50和150美元)。
一旦选择了使用哪种工具,就有一些事情需要牢记。首先,运行其中任何一个都会导致首次DNS查询速度变慢。域名系统基本上是网络(例如因特网)上所有计算机和设备的名称列表。当某台计算机在互联网上时会引用DNS,查找设备需要时间。
多长时间可能取决于您使用的工具。这就是为什么通常建议您运行多个测试并采用平均值来更好地了解您的网站或应用程序的速度。还建议您定期测试您的网站,并随着时间的推移设置某种目标。随着时间的推移,您可以看到您网站的趋势并相应地调整内容。
实际上,列出的所有工具都会告诉您应该采取哪些措施来提高速度。一旦你知道为什么你的网站没有以最佳速度运行,只需要遵循其中一些(通常是直截了当的)建议。这可以包括压缩大图像,减少HTTP请求,获得更快的Web主机,将数据存储在缓存中以及使用更高效的代码。
为了方便起见,您可能还希望使用一些可能的Chrome扩展程序来测试您的网站速度。它们几乎总是免费的,可以直接从浏览器运行。对移动设备使用网站速度测试也是一个好主意(毕竟,从智能手机发送了大量的所有页面请求)。Chrome开发者工具甚至可以让您在各种移动设备上以不同的连接速度(例如,2G,4G)模拟潜在的速度。有趣的事实 - 全球70%的连接都以3G速度发生,并且这将持续到2020年。
无论您使用哪种工具,最重要的是要及时了解所有最新发展。如果您希望自己的网站具有竞争力,首先要考虑的是加载速度有多快。最轻微的滞后可能导致无数的失去观点和访问。
*请认真填写需求信息,我们会在24小时内与您取得联系。